
什麼時候會需要用到文章錨點呢
大部分就是長文章設定文章目錄
讓讀者可以針對想看的點連過去
少部分用法是設定文章區段連結
讓讀者可直接點連過去文章區塊
但痞客邦針對這麼好用的文章錨點
居然都沒出相關用法介紹真是可惜
學會後不僅可以優化讀者閱讀體驗
更可讓自己在內容導流上更加便利
廢話不多說!我們開始吧!
文章目錄連結設法
我在寫巧虎寶寶版開始號1⃣️的時候
因為首購加推薦親友有再加送禮物
整篇文章後來真的覺得太長不太行
決定幫這篇文章設定文章目錄錨點
讓讀者可針對想看的部分點連過去
比較不會多花時間滾來滾去找不到

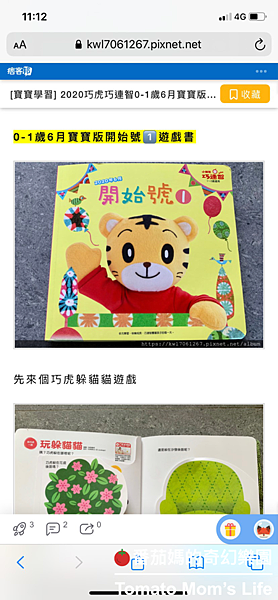
大家點文章過去看之後
可以發現我在這個區塊
都是有被設定好連結的
☑️ 0-1歲6月寶寶版開始號1⃣️遊戲書
☑️ ㄅㄚㄅㄚIC語彙車
☑️ 【歡迎禮】巧虎手偶 (限獲取一次)
☑️ DVD 影音媒材
☑️ 育兒誌
所以像是點了
0-1歲6月寶寶版開始號1⃣️遊戲書
就會直接跳到指定的文章區段

點了ㄅㄚㄅㄚIC語彙車
就會跳到這個文章區塊
對讀者閱讀來講更方便

那到底要怎麼設定呢!
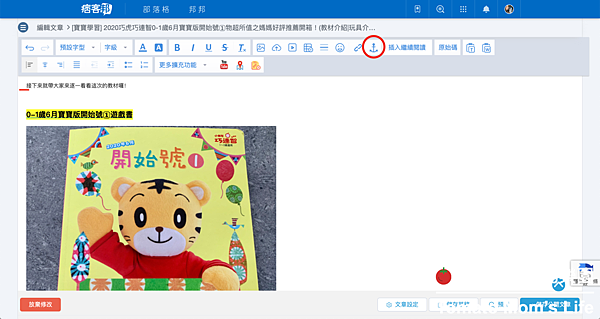
Step1. 找到你想點連過去的地方設定錨點
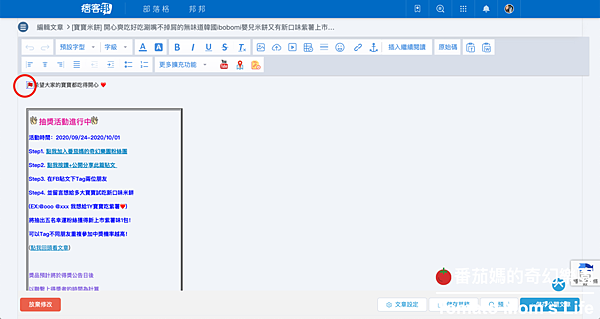
我把游標停在"接下來"的前面
然後點擊插入繼續閱讀左邊的錨點圖⚓️

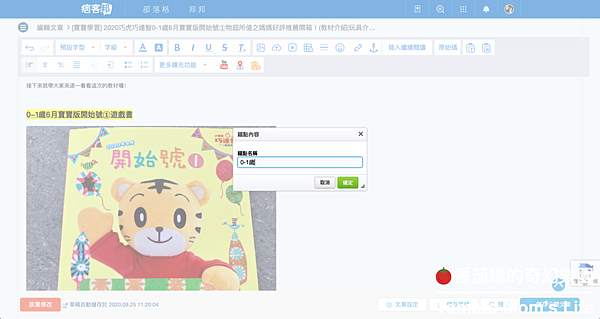
點了之後請給這個錨點一個名字
我就寫了0-1歲按確定

就會有一個紅色小旗子插在那邊

*錨點插入的地方請提前幾行
在你想要點擊連過去的地方
這樣露出區塊才會剛好顯示
不然就會被上下方bar遮住喔!
Step2. 回到你想讓讀者點連過來的地方設定連結
就可以回到0-1歲6月寶寶版開始號1⃣️遊戲書

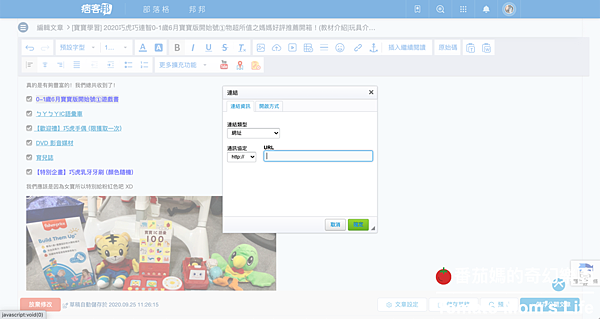
把它整個選起來後去點擊連結

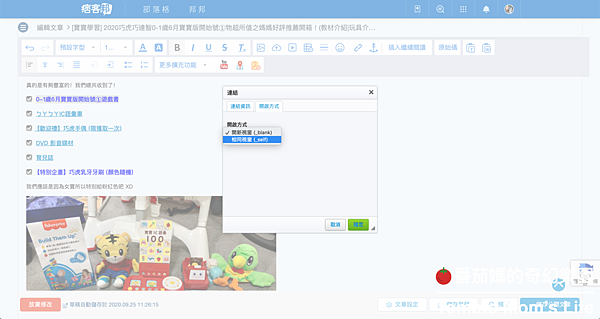
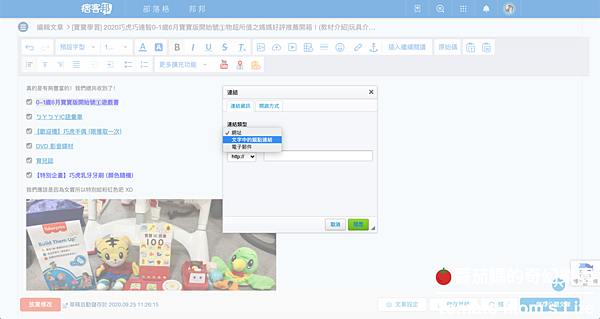
點擊之後所出現的視窗
記得先切過去開啟方式

設定以相同視窗做開啟
因為它預設是開新視窗
但如果是以文章目錄做閱讀情境的話
你一直點了開新視窗點了又開新視窗
真的會蠻困擾的我覺得
且這樣對流量也不健康
所以如果設定相同視窗
讀者點了文章就會是向下滑動的方式
相對比較直覺且閱讀體驗也比較好喔!

設好後即可再切回來連結資訊
在連結類型的下拉式選單中
請選擇文字中的錨點連結

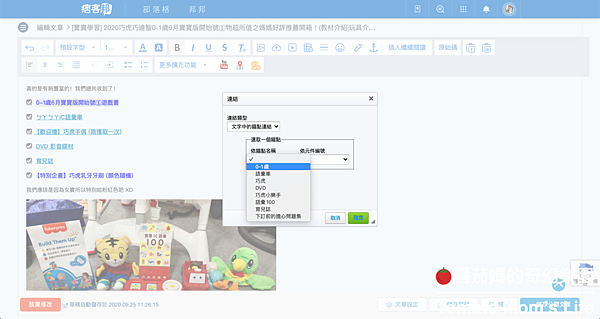
選好之後即可選擇
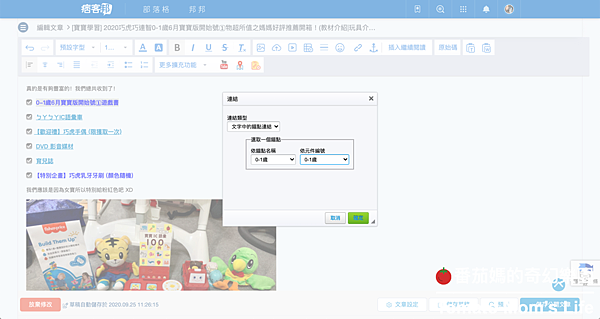
你想設定點連過去的錨點名稱

錨點名稱與元件標號
兩個都選一樣的就好

選好即可按確定就設定完成囉~

編輯完儲存文章後即可測試文章
看文章錨點效果是否有設定成功 🎉
只要完成兩階段就能設定完成囉!
再來我們來說說這個!
文章區塊連結設法
這個主要會用在比如像
你只想讓讀者快速前往
某文章裡面的某個區塊
讓讀者快速方便的閱讀
查詢檢視有需要的資訊
就像我現在舉辦的抽獎
怎麼要讓大家快速前往!
文章文末處的活動辦法!
就像剛剛上面所說過的
在你想讓讀者前往區塊
往前個2-3行標上錨點

然後!請你記得你的錨點名稱!
只要在你的文章連結後面加上
#錨點名稱
這樣的連結提供讓大家來點連
即可點擊連到你的指定區塊喔!
可以看到我的這篇文章
原本是連結+標題文字

把標題文字刪掉
改成連結+#錨點名稱後
就會自動到⬇️指定位置囉!

就是這麼簡單喔!
大家快來試試吧!
今天就分享到這邊~
希望對大家有幫助:)
|
想看更多相關內容記得點擊加粉絲團!
喜歡番茄賣萌可以加IG唷 點我去IG玩(@littletomato0406) |
 kwl7061267@gmail.com
kwl7061267@gmail.com @littletomato0406
@littletomato0406 番茄媽的奇幻樂園
番茄媽的奇幻樂園




 留言列表
留言列表

